Typography / Font Settings
Font Color settings
- Go To : Appearance > Customize > Typography
Other Font settings
- Install and activate ‘Easy Google Fonts’ Plugin
- You will get notification on dashboard to install this plugin
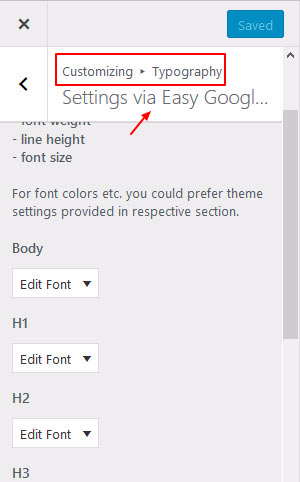
- Once plugin activated, it will give tab ‘Settings via Easy Google Fonts Plugin’ under typography.
- Go To : Appearance > Customize > Typography > Settings via Easy Google Fonts Plugin
Under this tab, font settings can be done for elements added via theme

Custom Additions to Easy Google Font Plugin
Though most of the major elements are specified via theme in the tab mentioned above, as it is a third party plugin, can be used to style extra elements if required.
Video GuideEasy Google Font Plugin – From Plugin Help
How to get CSS selector class / id of some element
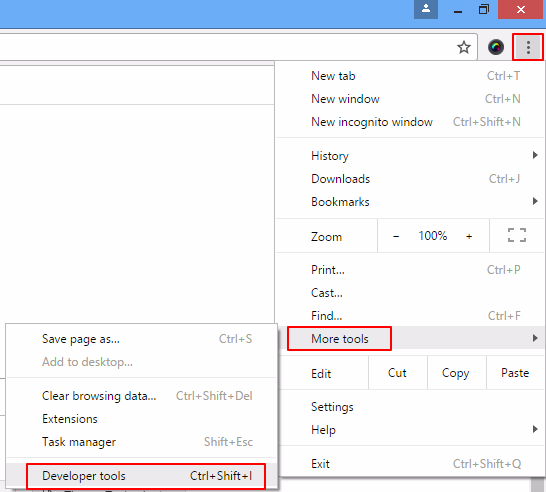
- You can use any browser you are familiar with preferred add on.
- Please check video guide for more info.
Video GuideEasy Google Font Plugin – Reference Video - Video based on Google Chrome’s Developers Tools

- Example:
Say if need to change font of a text logo ( logo has link ) so css selector will be :
.dtr-logo a - In case you are not able to find CSS selector of some specific element you are looking for, drop us a support mail.
