Applicable to :
Aahva
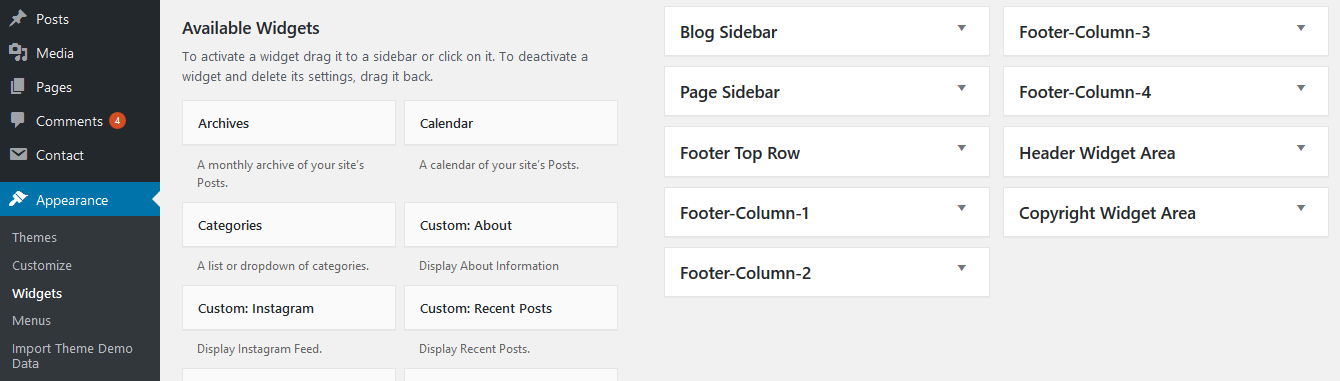
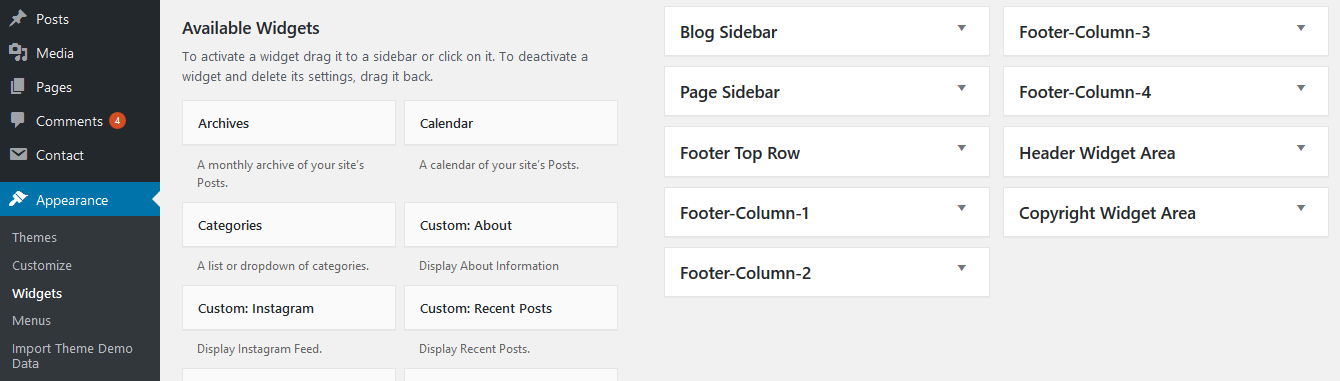
- Theme has following predefined sidebars ( widget areas ).These can be ‘OFF’ via customizer if required.

- Blog Sidebar : Displayed on blog posts / archives as per layout selected.
- Page Sidebar : Displayed on pages as per layout selected.
- Footer Top Row : Row above footer columns. Demo holds Instagram widget in this sidebar.
- Footer-Column-1 : As per columns selected for footer
- Footer-Column-2 : As per columns selected for footer
- Footer-Column-3 : As per columns selected for footer
- Footer-Column-4 : As per columns selected for footer
- Header Widget Area-One : Widgets in this column will appear in header row one. Ex. Social Icons. Front end visibility as per the header variation selected.
- Header Widget Area-Two : Widgets in this column will appear in header row one. Ex. Tagline, contact info text. Front end visibility as per the header variation selected.
- Copyright Widget Area : Displayed in Copyright